CraftLie: DX11 drawing for VL
| Author: | tonfilm |
| Date: | 16 Jun, 2017 |
| Category: | pack |
| Credits: | vux, flateric |
Download
64bit
Description

The nodes resemble the beloved vvvv drawing nodes and will make you feel at home immediately. CraftLie creates a list of draw descriptions and sends them over one output pin to vvvv. In vvvv a special node takes the descriptions and renders them into a Renderer (DX11) of your choice.
No output pin mayhem and much better performance if you want to render complex scenes from VL.

Placing the drawing nodes inside your VL data types makes much cleaner patches and shows the joy of object oriented patching. This makes it perfectly suited for UIs and other drawing tasks that have complicated visual structures and need dynamic instances.
Customization
Keep in mind that the rendering still takes place in vvvv. So you can use your vvvv shader knowledge to customize the Renderer (Craftlie) and draw the shapes in a different style. It's also possible to output many layers from VL and draw each with a different custom Renderer (CraftLie).
What does CraftLie mean?
CraftLie is, like FeralTic the dx11 library it is based on, and anagram of the major dx11 developer @flateric. Due to the fake nature of the drawing, the name fits perfectly.
Features
- Hierarchical layer system like in vvvv
- Layer can be transformed
- Layer can be put into world, view or projection space
- All basic primitives
- Simple text
- 3D Text
- Arbitrary Mesh Join
- Billboard sprites
- Textures can use relative paths to the vvvv patch that contains the Renderer (CraftLie)
Example Patches
Check the folder CraftLie.1.x.x\vvvv\girlpower for:
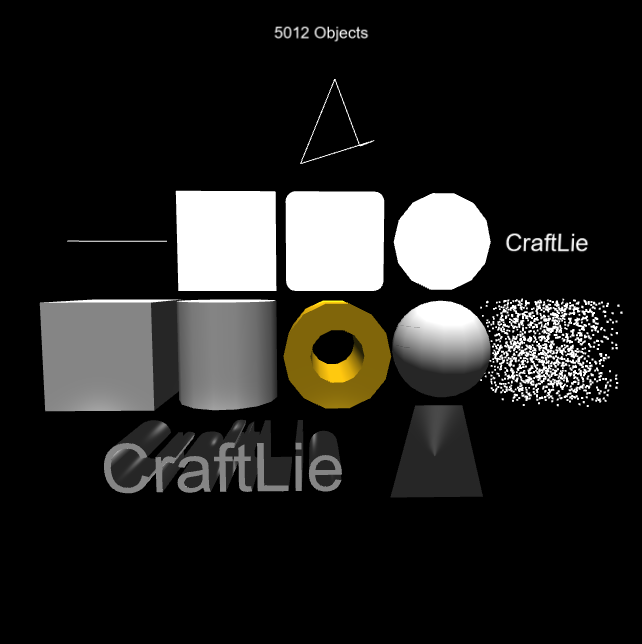
- An overview patch which shows all nodes in action
- How to use instancing
- Interactive particle patch by @sebl
- CPU core race which stresses all cores using reactive nodes
- Sprites particles in perlin force field
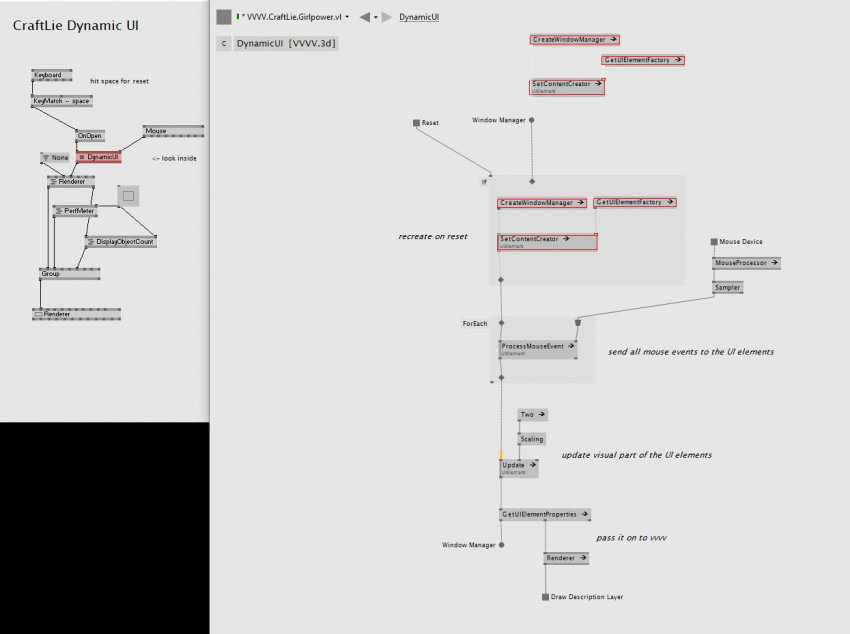
- Dynamic UI demo that creates layered windows


Installation
The pack works for both 32-bit and 64-bit alike. 0. Make sure you have vvvv beta 35.7 or newer
- Install latest dx11 pack.
- Put the folder in the zip into the vvvv packs folder e.g.: vvvv50beta38.1\packs\CraftLie.1.2.0
Source Code
https://github.com/tebjan/CraftLie
Comments
Comments are no longer accepted.Please create a new topic in the vvvv beta forum to discuss this contribution.

wow, what's happening...checked this late last night and thought I was already in some delusional dream state ;) great contribution!
haha, didn't want to spoil all the fun in the description... ;) thanks for testing it.
big up
This is fascinating demo of VL, but looking through the patch, to me, it is almost incomprehensible, some VL for dummy notes would be appreciated. The gui looks to be very useful, but how to add elements to it? I still find VL to be as transparent as mud, as poor as I am at code, it seems to make more sense, which isn't the expected result of a node based GUI, surely the data flow should be visible, it feels like the part that makes sense is somehow hidden from view and you are left with magic nodes that do something secret, maybe its just me?
hi cat,
that is basically why you (and every other vvvv pro) should attend this: https://17.nodeforum.org/events/vl-for-vvvv-users/
and this: https://17.nodeforum.org/events/vl-concepts-and-patterns-1/
anyway here is a tip on how to read the DynamicUI example:
it basically follows the super classic game development pattern for mainloops. as a vvvv developer you live in that world and you only need to understand one addition to the normal 'update' processing. the mainloop is split, or sliced, into several steps in the main patch:
step 2. is the new one for a vvvv developer and itself split into two steps, HitTest to check whether an element actually needs to process the input and ProcessEvents then does the actual logic and leaves the results for the Update stored in pads. so basically the pads connect the different mainloop slices by moving data/results from ProcessEvents to Update to animate/draw it...
so go into the patches and read them like this, someone from the outside is calling HitTest, if that returns true ProcessEvents will be called where the patch processes the UI logic. finally Update will be called to render animations and other stuff that was decided on ProcessEvents.
Hey @Tonfilm I'm trying to wrap my head around another aspect of the DynamicUI example.
The DynamicUI example uses a lot of delegates, but I'm having trouble putting any of the craftLie primitives into delegates as I get 'A process can only be used in a stateful patch' errors. How did you do it?
hello @tobyk
i don't know if that helps you, but if you want to call an operation of a type in a delegate, you either need to pass the instance (state) on which you want to call the operation into the delegate as an input or create an instance on the fly when the delegate gets called.
most of the craftlie primitives are only available as process nodes (not individual Create/Update operations). that doesn't work together with a delegate out of the box... but you have two options:
reminder to self -> switch craftlie primitives from Record to Class
I've got a little workaround for craftlie that could be useful for other VL beginners used to the vvvv way of doing things. If you want to disable drawing a craftlie primitive you'll find they don't have enable pins and you can't put them in an IF region because they are stateful. This can be a bit of an inconvenience if you are using them in a larger IF region with other calculations.
However you can put stateful nodes in a REPEAT region and disable by switching it to 0 repeats. They will not maintain state.
This is also a useful hack for making the patch neater any time you would nest a FOREACH region inside an IF region. You can combine them into a single REPEAT region and set the repeat to 0 when you want to disable it. NOTE that accumulators on REPEAT regions with 0 loops won't work as 'pass arounds' like they do with a disabled IF region. If you need this functionality you will have to manually pass any data around the region with a switch. Of course depending on your use case this may make it less neat than just having the nested regions in the first place...
hi @tobyk
the upcoming version 1.0.2 will have a Enabled node that you can insert in any layer link. so you can enable/disabe wherever you want. however the Repeat disable idea is very nice, had the problem that stateful nodes cannot be place into an IF region with other patches too.
the examples don't work here 38.5
hi @u7angel
did you download the right version? the 1.1.0 only works for alpha... 1.0.1 is for beta. also make sure you have the correct version of the dx11 pack installed, as linked above.
@tonfilm, yeah it was the beta version
@u7angel which dx11 version do you use? i've downloaded everything fresh as linked above and placed it as decribed, works out of the box. so just try a clean re-install.
Hi @tonfilm.
Text and sprites do not seem to render at the moment. Pretty much silent failure. From the TTY:
Using 4V Alpha 8e8da8760d (compiled 30/11/17 20:19)
H
hi, my mouse processor is red :) what to do? thats vvvv_50alpha35.12_x64 and CraftLie.1.2.0
@Hadasi can you confirm that the re-upload fixes the missing sprites?
@tgd this should also be fixed now with the latest upload
@tonfilm, I'm on a different (previously windows 8.1) machine but it looks good here.
Hi, there I have a problem with the same patch (dynamic UI). But it aint just the mouseprocessor...VVVV beta 50.38.1 on windows 10.
Hello there,
i am having similar problems in CraftLie. Red nodes everywhere ;)
I am currently on vvvv beta_50.38.1x64 Win 10
Same here, all red nodes on beta 39x64 W10. Latest DX11 installed.
here is an update that should work with beta 39: https://github.com/tebjan/CraftLie/releases please test: @systray27 @knoeterich @ddf