Automata UI
| Author: | u7angel |
| Date: | 31 Aug, 2016 |
| Category: | plugin |
| Credits: | Christian Engler // wirmachenbunt |
Download
64bit
Description

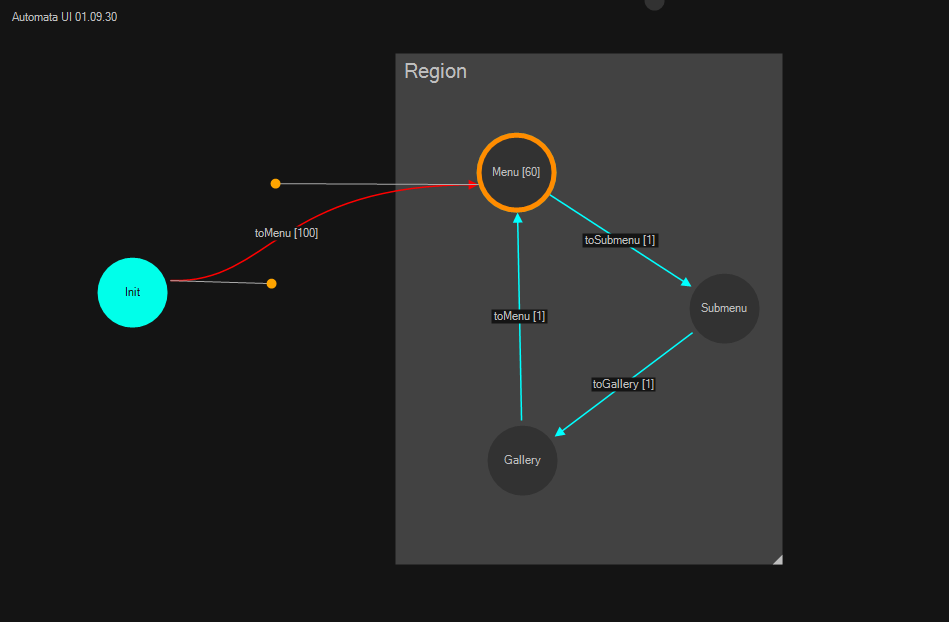
- Hello Automata UI !
this is a visual finite state machine editor with built in finite state machine.
You want bulletproof logic ? You better use the automata node! Well, that's what bjoern" "bjoern told me a couple of years ago. And he was right. If your patch becomes more and more complex, more and more bugs turn up due monoflop, delay, flipflop and framedelay madness. It's much easier with a statemachine.
But since it is probably no fun writing quadruples, it makes sense to introduce a visual editor.
Some Features
So here it is. Inspired by bjoern's "Timer" concept, transitions not only last a frame but can have a configurable duration. Quite useful for any animated user interface project, where animated transitions should be in sync with your logic.
Transitions can be pingpong, meaning they can be bi-directional. States on the other hand have a duration as well, blocking any outgoing Transition for a certain amount of time.
More rules are in the help patch.
Remarks
And let's not forget, Automata UI is inspired by http://qfsm.sourceforge.net/.
we (wirmachenbunt studio) use the plugin in all recent projects and it made our vvvv patcher life a lot more pleasant. hence we hope it can help you too.
<div
CHANGELOG
1.9 *Regions aka "the big OR" (Quote:Tonfilm) *Auto uppercase statenames *Autonaming for transtions *Dialogs appear close to mouse
1.8.3 *Help Patches *new Spreadcount Behaviour *comes as a pack *new ResetToState Node *improved enum handling *set transition time fix
1.7.22 *new SetTransitionTime Node *new TriggerTransition Node
1.7 *HiDPI compatible *GetState node for easy animation *Logging node for statistics *spreaded automata UI *CTRL + click on transition/state triggers them *hidden focus pin to bring the UI up *bezier transitions *license key technique added
1.1
- spreadable edition
- view slice of automata in editor via inspektor setting
- force state by ctrl + leftclick on state
- removed JSON library dependency
- output all transition time settings as a spread
The plugin is open source https://github.com/wirmachenbunt/AutomataUI
Comments
Comments are no longer accepted.Please create a new topic in the vvvv beta forum to discuss this contribution.

thanks :)
Very useful, good job!
sweeeeeeet! thanks
NAJS!
Great stuff!
dear mother of dog this is what i need in my life, does the visual editor use the same thread as vvvv? should i be worried about performance?
@stix, check the debug mode and see how many ticks the node eats. close to nothing ;)
Thanks & Danke für die Blumen :)
Did you use any library like stateless for example or did you write the state machine from scratch? Anyway do you think it's feasible to extend the plugin to support hierarchical state machines?
@bjoern, no library involved apart from Newtonsoft.Json to save the graph as JSON (which i will dump with the next release). so yeah, from scratch i did.
concerning hierachical state machine, i guess we need to discuss that in person to get a picture of the advantages/use cases and how they can be visualized.
thanks, this is great!
Awesome! Thanks a lot!
re hsm: I did some initial testing with a hsm plugin using stateless a couple of years ago and have had the plan to do something more proper since then and possibly even an editor (test used custom text dsl/parser). Unfortunately my time for doing any serious development has been very limited and haven't been able to squeeze it in yet.
Any hierarchical state machine (HSM) can be expressed as a regular finite state machine (FSM) but with a HSM you can make it a lot simpler with less states and transitions because you have nested states and a transition/action will happen if it's either handled by a leaf state itself or any of it's parents.
A reference visualization is proved by the UML standard: https://en.wikipedia.org/wiki/UML_state_machine
Posted a screenshot before but I guess nobody saw it (?): root-190#comment-220133
Finally! Thank you :) Very nice user experience.
HSM
The UML article on wikipedia I linked in my first post describes the advantages quite nicely. But in short: what beyon said.
Most likely one won't need it for the typical car show exhibit we are all so fond of.
But think of a more complex iot-type-situation, e.g. a concept car with a lot of embedded devices, sensors, buttons, touchscreens, motors and whatnot simultaneously talking to and managed by a central "vvvv-hub".
@beyon / Stateless
There is a GUI for Stateless / Visual Studio called Stateless Designer. It currently also only supports FSM though.
Ah and while we are at it, also a nice thing supported by stateless and explained here are guard clauses.
@beyon and bjoern. it's all interesting to read. concerning hierachical state machine you can use multiple instances of the node in your patch.
regarding "guards" i quote something from the link
not sure if this is a needed features. i'll probably keep it as "simple" as it is but thanks for the input.
No more thousands counter switch delay = monoflop framedelay etc ! ! ! !
vvvvow! This is great!
minor bug in combination with latest alpha. the json from the helpfile won't load.
temporary fix: just reset the node by Alt+right clicking, that's it...create your graph as usual and save it.
will be fixed in next release.
Christian this look really sweet. The only thing I'd miss to want to adopt this over the native node is being able to run multiple state machines. Is this possible or on the roadmap at all? Just mean multiple instances, they all have the same state graph.
@everyoneishappy, not sure if i understand u right. we're not talking about a spreaded automata right ? because multiple instances you can have. each automata graph is saved per node instance.
in case you copy your automata node and edit the new graph, you might need to trigger a transition at least once to update everything since the node behaves as lazy as possible to save cpu cycles.
does this answer your question ?
@u7angel yes I do mean spreaded automata. You said that much more clearly then I did.
@everyoneishappy, it will come
i was talking to many pro patcher and this was the most popular question " is it spreadable". on the contrary, when i asked how often do you use a spreaded automata basically only one guy did it once, years ago :)
anyway, it's almost on top of the todo list
@u7angel good to know. That's kind of funny, I can imagine "is it spreadable" being a popular question regardless of what it does. I can't say I've needed that before, but am about to embark on a project that does
i have used spreaded automata a couple times.
one particular useful case was handling 20 touch points with a single automata.
that makes 3 spreaded automata users :) next release will have it.
Is there around some sort of tutorial on using it? Looks great but never worked with automata
@parabola http://www.programmingbasics.org/en/beginner/fsm.html should explain the concept. You can find more stuff if you google 'finite state machine'
It's often very useful anytime you have something that should have different modes of behavior (which are what the states are).
@parabola. i will make a tutorial video. october/november
there are different use cases. i usually use one central automata, controlling my whole vvvv project. telling each subpatch in which state (aka scene) i am and disable or enable subpatches/nodes according to the active state.
in application that means you send the current state string and everywhere else you check the string with =(string) aka "does this string equal the one which i'm waiting for here" hence enable/disable the connected nodes.
great! but where is bezier curves for transitions? love and will miss them
hey bo, i'll put bezier lines on the wishlist.
I really like this!!
Is there any way to tidy the transition lines? I'm making quite a complicated patch and its getting quite messy.
Thanks
hello sam, bezier transitions are in the making and will be delivered until the node festival
can you provide a screenshot or a patch. would be interesting how complex your statemachine is.
and remember, you can use spreaded and multiple automata nodes to cluster your logic.
Sure, let me just tidy my patch a little.
I never knew you could cluster the automata nodes. Would you be able to explain how to do that? (im new to this)
Thanks
i meant you can use several automata UI nodes , interacting (triggering) each other. hence you don't have a big graph within one automata but distributed to more than one graph.
i bet the logic can be split into parts/tasks, right ? you don't need to see all at once.
and one hint, you can try to create abstract logic, rather than putting content into your logic. so instead of having states like topic01, topic02, topic03 ... you just have one state named topic. and then handle the selection outside of the statemachine.
There are a few examples how to use state machine? (E.g. for GUIs ...) I would like to move in and use it, but its much easier with inspiring examples.
@mindthegap you should definitely visit this workshop:
https://discourse.vvvv.org/t/how-to-use-a-statemachine-automataui/14495
I've seen it, I thought I could do it before.
@mindthegap i'm currently in the middle of a major update for the plugin. this includes documentation and examples. unfortunately you need to wait til NODE.
I think it explains itself, in any case better than the original version, which broke my brain convolutions.
Is the fee for the developer computer, or for each installation?
it is per installation. same licence model as vvvv.
license owner have access to the latest version and support.
i heard some ppl use AutomataUI in commercial projects without a license. please be fair and support with the necessary licence buy. thanks.
@bo27 , the latest release includes bezier transitions. as you requested ;)
@u7angel great! this will help to keep complex graphs much more readable :) love this
really super nice contribution! One question: is it also possible to implement non interactive states - like clicking from menu to submenu - will triggeer sequentiall three animation states between menu and submenu for animation purposes? let me know - it might be already possible and i just dont see it.
or for instance a submenu state that once its clicked - automatically goes back to its previous state after locked time expired. so again it would be a framebased state change
thank you again for the contribution! super nice
best
mio
@princemio, that behaviour comes actually kind of for free. you can set the lock time for a state and just enable the transitions permanently (input pin set to 1) which goes from that state. hence after the state lock time the transition will automatically triggered. i was showing such use case in the node17 automata workshop. checkout the video.
https://youtu.be/I8CmERSoyPc?t=4173 see the Done pin is set to enabled, therefore the done transitions activates once the "switchTopic" state finished its lock time.
does this solve your problem ?
@u7angel
Thats excactly it. Damn the whole time i felt somehow that its already in there - and i just dont see it. Well that was the case - hehe.
thank you so much and expect a license flying in - cause that will save so much time.
best
mio
@princemio happy to hear AutomataUI is helpful for your work :)
testing comments
@u7angel - god i think i received a mail from you but no im unable to find it - lol - could you please get in contact with me via waltzbinaire.com
thanks bro
yo, finally I got to use this thing. Great work! But there are some slight nuances I might add if I were you:
that's it from the top of my head.
hey microdee
what a coincidence, i was thinking about making AutomataUI open source this morning. in case you want to mess with it, tailor it to your needs, complain about my coding style...here it is https://github.com/wirmachenbunt/AutomataUI
Honestly, i sort of abandoned this project since i'm totally hooked with the interpole project. Therefore its only fair to make it public. it definitely needs some love.
concerning, remotely triggering transitions, yes. one could make a node for that.
and regarding the "frame thinking", yeah that's kinda a taste thing. i totally understand your point. for me automata is more a machine-like-thing rather than a fuzzy animation editor. i wanted it to be precise using frames rather than guessing time (i.e. frame-drops).
Great timing! running through the source gave me some "oh no" moments but with some refactoring this thing could be made a great tool outside of vvvv too. If I were you I would have kept out spreads and vvvv from managing actual data and have the node only as a thin interfacing layer. I've already implemented seconds based timing and animation ;)
well, i know the „oh no‘s“ when looking at your patches ;)
let‘s talk via Riot, i‘m happy to discuss details
what is the pupose of SetTransition, should it set time for how long transition should take? It does nothing for me
@stix oh, yeah ...that should not be in the release. its empty right now. its planned to use it to change transition time. will have a look at it later the day
@u7angel i am actually using microdee`s fork, he has time based tranistions and trigger transition remotely instead of setTransition :3
just updated my repo how it was meant to be concerning SetTransitionTime. if you use microdees fork, then it does somethingelse maybe. can't tell...
Yeah you can't set time from patch in my fork. afaiu SetTransition should do that. Also TriggerTransition doesn't differentiate between transition instances. So it behaves like the transition pins on the node which is a great behavior imo. From the looks of it if I touch the code ever again my fork and u7angel's original one will just go apart more.
FYI, i adopted microdees TriggerTransition functionality as a node called TriggerTransition So the only difference between original and fork is thinking in frames or in seconds. i'll stick with frames since it makes more sense for me.
you have the choice :)
tried to use any of these two forks for some small project and missed the very first functionality needed there: ability to use both direct (two-ways, triggered manually) and ping-pong (triggered on timeout) transitions.
also SetTransitionTime is missed in @microdee's fork (why?) which means need to manually edit all those times for any design change. which is pity, cause time-based approach looks way more reasonable (frame-based one requires calculating transition time from current fps, ouch)
i don't understand what you are trying to do here. you want to go (trigger manually) to a state and go back after a certain time ? there are probably several ways to do that. like using lock time of the target state and the transition set to 1.
concerning SetTransitionTime, yeah that's just something i did after microdees fork
and last but not least, the time vs. frame discussion....again :) let's say you want a transition to last 1 frame and your time is based on seconds, you have to calculate and get 0,016666 period . let's say you want to make your transition safe against some other events happening and you want 3 frames...these numbers are harder to compute. furthermore, AutomataUI is first and foremost intended as a logic helper and second to help with animation.
let's switch the thinking, i want to have a nice menu transition of one second and you run on 60 fps...easy, go for a 60 frames transition. or maybe 2 seconds ? a well, lets do the heavy calculation and choose 120 frames. easier to compute, right ?
then let's say your fps is not constant 60 but varies between 100 and 75, or you switch from 60 fps to 144 because you've got a fancy high speed monitor. if I want to have events delayed by specific frames I use a frame based monoflop to deal with that
@microdee, in my world i have constant fps ;)
and mixing monoflop and a statemachine defeats the purpose of a statemachine. why can‘t we just accept there are different needs? you like to work with seconds, totally fine with me.
@u7angel lucky you ::] in the world of constant fps
as for triggering, i mean quite simple behaviour:
@eps, sounds to me like two transitions, one for either direction. and each having a time aka timeout ? pingpong doesnt sound right here.
Just started using it, and it is pretty great! Took a fraction of the time compared to good old qfsm. And the patch looks really organized, thanks to the class-like behaviour of the Automata manager datatype. Since I still used it old school, I didn't care about frames or seconds (pure logic transcendence time).
But what I missed was adding more than one connection between two nodes going into the same direction, so either one of two conditions can trigger the transition. I worked around it with in-between states, and I guess that could be a workaround for ping pong just the same.
Enums looked a little weird, there were numbered redundancies. But always picking the first one did what I needed. So it seems only cosmetic.
So again, thanks for your work!
where do i set state/transition timeout? i see only duration
i think i have to find couple of hours and watch the video from node before further discussion. you mention features which i have no idea about (i.e. require some help/guide/documentaion)
@eps, and i'm not sure what you mean with timeout ? you want to trigger a transition in a delayed fashion ? maybe its easier to talk about your problem if you say what you are actually trying to achieve.
what is the purpose of timeout and A/B pingpong stuff ? what kind of interaction do you want to control ? how would you visualize this in a graphical statemachine ?
let's rephrase. we have two states A,B with two corresponding buttons A,B. if i'm in state A: clicking A does nothing, clicking B goes state B. if i'm in state B: clicking B does nothing, clicking A goes state A. if i don't click anything for some period (timeout), system switches to another state.
the latter sounds for me exactly as pingpong ::] and the former - as two direct ones
the purpose is as simple - two periodically rotating ads, with customer ability to show immediately required one, not waiting till it switches automatically. there are more states in fact, so replacement of A/B buttons by single "go another pingpong state" is not an option - every state must have it's own button.
it's no-brainer with 3 transitions, but requires extra tricks (like dummy intermediate states as velcrome said) with current limit of 2.
@eps
i only see two transitions here. a to b b to a
either can be triggered by a corresponding button and both by just one bang, handling the timeout in patch ie. monoflop, regtriggered by getstate )
sounds to me you got confused by the pingpong transition. you dont need that. pingpong is for changes triggered by one button.
@velcrome thanks for the flower.
in terms of number of transitions, if you already have a route in one direction, why not use that for every case. like using „or“ outside of automata. not sure why you need an extra state here, sounds complicated.
concerning the enums of transitions, thats just copy pasting microdees code, need to make the enum items unique. no big deal, will be fixed.
edit: just realized there is more unfinished stuff in TriggerTransition, seems not spreadable in the way you would expect it to. will be fixed.
@u7angel thanxx for the explanation (and patience ::)
i haven't used triggertransition indeed (tried to set everything with input pins only and possibly without 'or') will look at it this way
@velcrome, new version with bug fix
This has changed my life
Hey Christian, excellent work :-)
A feature-request from my side, for one of the next updates, would be an undo redo function and an alert warning if I want to delete a state or transition. If I hit the scrollwheelbutton accidentally over a state I lose the state, the connected transitions and my connections in the patch - would be cool to avoid that. ;-)
Cheers David
@david
i used the middle mousebutton because i thought that is the last button you accidentally hit. but yeah, there should be undo / redo anyway. i need to do some housekeeping at some point to make this possible.
on the other hand...
one could argue that Automata UI follows the tradition of not having undo, just like timeliner ;)
I'm still thinking about differences between qfsm and this great contribution.
Excuse me for that, but there is one more thing next to undo/redo & copy/paste functions. It's very handy while patching: print a graph and keep the paper in front of you. When you get an idea of changing a state, you can draw it first by a hand and make changes later. I'm actually always do so.
Joreg mode is not bright enought for that :)))
@u7angel Yeah that's right ... but for "grobmotoriker" and people with stubby fingers like me ... it happens. So an undo/redo function would be cool - But an alert to confirm the deletion would be enough as well for me :-)
@u7angel Another nice to have: If I want to jump to state in the editor I always move the state circles a little bit while klicking on it with "Crtl" Key. Would be cool to prevent the drag-function while the "Crtl" Key is pressed :-)
hey bo27,
a more print friendly version is definetely possible. i'm just wondering why you don't sketch directly in a copy of the editor / node. or is it about the paper experience ?
edit: @daviddenker issues added https://github.com/wirmachenbunt/AutomataUI/issues
im late to the party, i know, but wanted to say thank you for this outstanding contribution. thank you wmb :-*
i dont miss my qfsm. this is just perfect.